Member-only story
Build a Custom VueJS Tag Input in Under 10 Minutes
When developing applications with user generated content, it’s likely that you want to add the ability to tag content. This is done through tag inputs — an element that collects information and creates a smooth user experience.
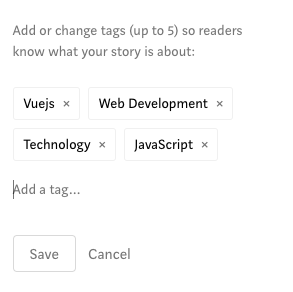
There are so many examples of sites that use tag inputs to help organize content, like WordPress or Medium, for example.

By the end of this tutorial, we’ll have a working, reusable VueJS Tag Input component that you can extend depending on your project’s needs.
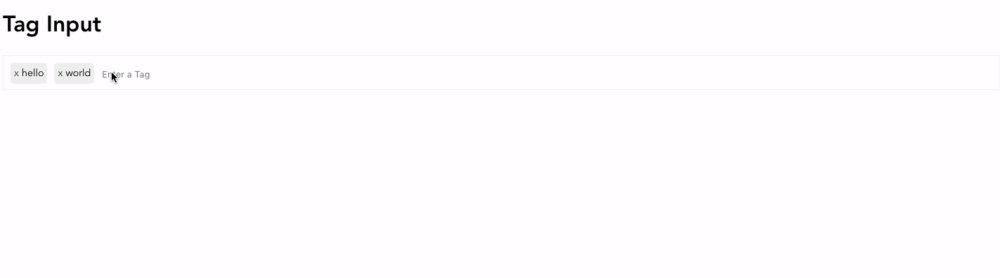
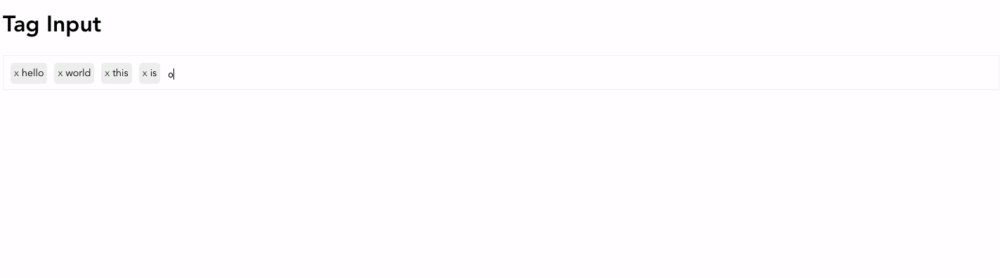
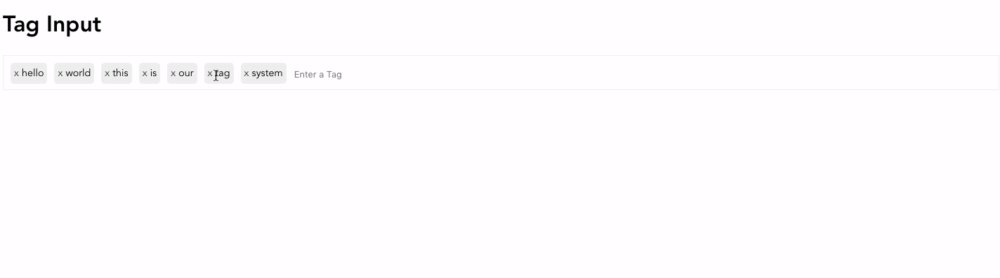
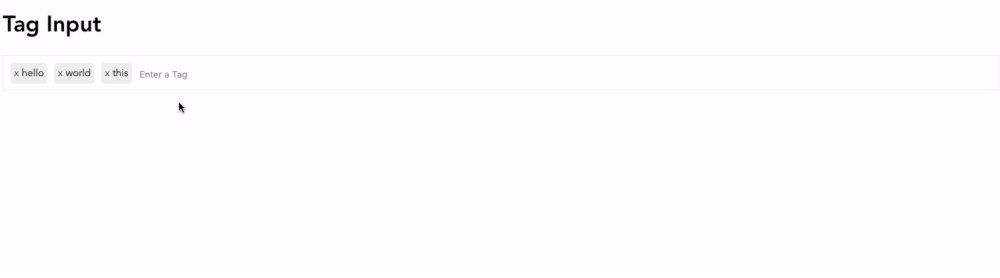
Here’s a quick look at what we’ll be making…

Okay! Code time!
Setting up our VueJS Tag Input
First, let’s go over some of the basics of what we’re going to be making. All we need for this is a single component, TagInput.vue
This is the starter code for our component.
<template>
<div class='tag-input'>
<div v-for='(tag, index) in tags'…