Member-only story
Animated Active Menu Highlights in VueJS — Daily Vue Tips #1
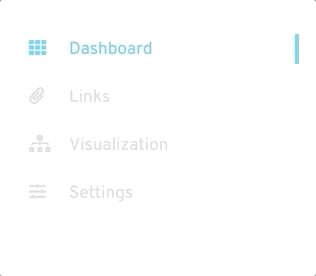
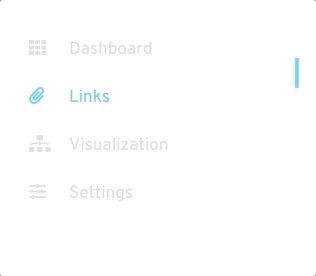
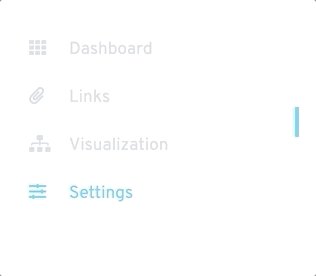
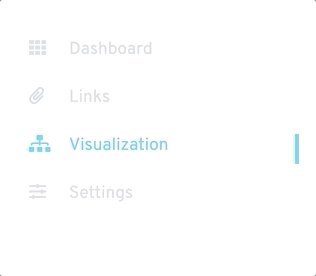
Recently, I was working on a navigation menu, when I realized that I wanted a clean way to highlight the current page.
Usually, I’d just give an element a different color and call it a day, but this time I wanted to work with something animations.
I ended up building some neat active menu highlight logic using the Composition API and CSS styles.
I thought I’d share my solution — here’s what I ended up building.

Okay — let’s start coding it.
Creating our Menu
So the first thing we want to do is actually create our menu. We’ll use a <ul> element with four <li> elements inside. We'll also give it some nice styles. This example also uses FontAwesome for some nice icons.
<template>
<div class='sidebar'>
<ul class='sidebar__nav'>
<li> <i class='fas fa-th'></i>Dashboard </li>
<li> <i class='fas fa-paperclip'></i>Links </li>
<li> <i class='fas fa-sitemap'></i>Visualization</li>
<li> <i class='fas fa-sliders-h'></i>Settings </li>
</ul>
</div>
</template>
<script>
export default {
}…