Member-only story
An Introduction to Vue Teleport — A New Feature in Vue3
One of the new features of Vue3 that has been talked about for a while is the idea of Portals — or ways to move template HTML to different parts of the DOM. Portals, which are a common feature in React, were available in Vue2 under the portal-vue library.
Now in Vue3, there is native support for this concept using the Teleport feature.
In this tutorial, we’ll cover:
- The purpose of Teleport
- A basic example of Teleport
- Some cool code interactions
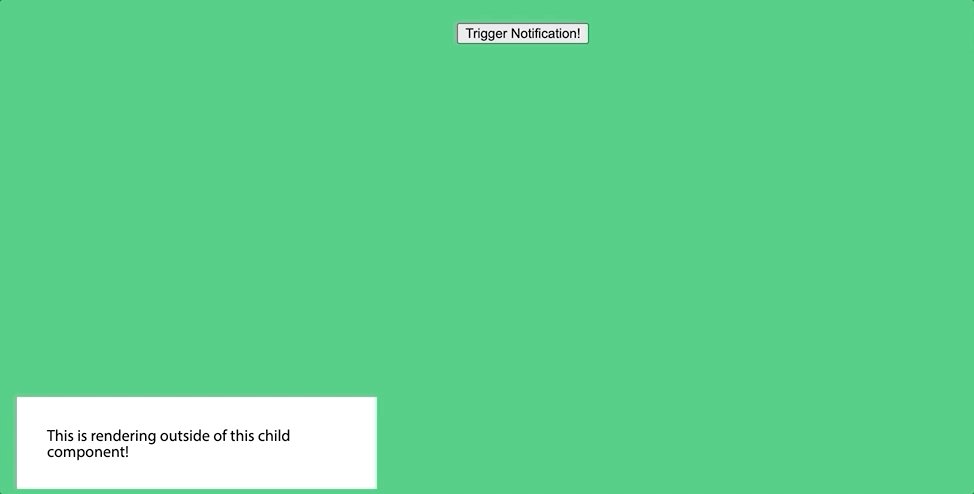
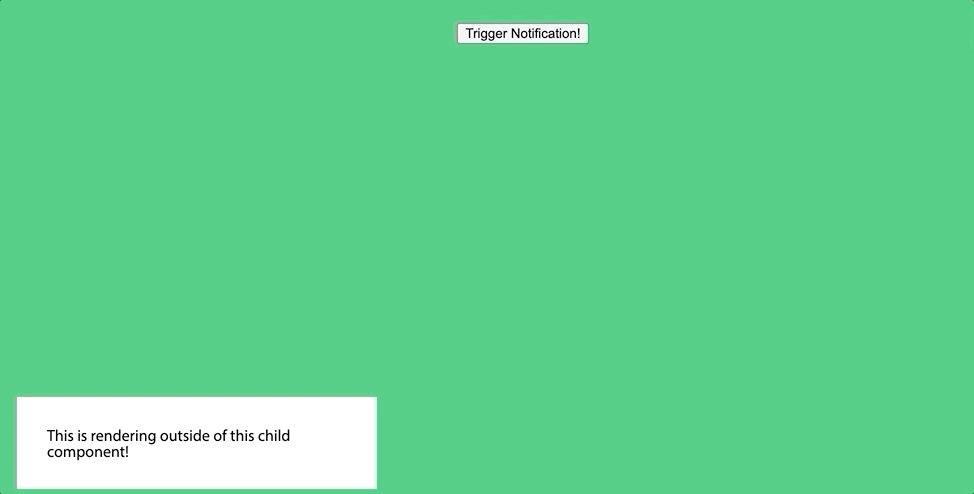
Here’s an example of what we’ll be making.

And this is the DOM using Teleport. As you can see, there is this portal-target div outside of our Vue app where our template code is being “teleported”.
Okay! Let’s just jump right in.
Purpose of the Teleport
The first thing we have to understand is when/why this Teleport function can come in handy.
When working with larger Vue projects, it becomes important to organize your codebase in a logical…
